October 7th, 2016
This September, I took part to a competition promoted by Strava, the world famous sport tracker and social network for athletes, to showcase the innovation and authenticity of the developer community using their API. Of course I joined this Developer Challenge with my personal project, Toolbox For Strava.
Of the nearly 100 submissions, the Strava team created a shortlist with the top 25. Then the top 5 were selected by Ben Lowe, creator of the amazing VeloViewer; Mark Shaw and Mark Gainey, Strava’s CTO and CEO; and Ariel Poler, a member of Strava’s board of directors.

On October 5th, the winners were announced on the official Strava blog and Toolbox For Strava was awarded with the second prize! This is a great news for my project, because of the high visibility generated by the blog post and subsequent buzz on the social networks: in a couple of days, the connected users jumped from about 34K to over 40K! I will also receive a Garmin EDGE 520 (cool, I was thinking to buy it…), a jersey signed by Ted King and a free Strava Premium membership for one year.
A personal thanks to all the people supporting the project with ideas, suggestions, donations, beta-testing and encouragement: your appreciation represents for me a fuel to spend part of my (rare) free time in growing Toolbox For Strava. So, stay tuned and be ready for new features: I’m working on them!
Share:
Facebook,
Twitter,
LinkedIn
· Tags: api, awards, freebies, strava
December 26th, 2015
In this post I’d like to present my latest project: Toolbox For Strava. It’s my personal tribute to the amazing Strava community, and my little playground with the “big data” coming from this wonderful online sport tracker that changed my life a little.

Toolbox For Strava is being a tremendous and unexpected success, with over 20K registered users in the first 2 weeks and a lot of buzz over the Internet: I had the honor to be featured on Cycling Weekly, Pra Quem Pedala, esmtb.com, RunLikeNeverBefore and many other websites, forums and Reddit posts.

If you are an athlete and especially a cyclist, you probably know very well what Strava does and how it can bring a revolution in the way you train: by recording and analyzing all your GPS data and adding a touch of competition, Strava is an endless source of motivation to ride more and ride faster.
Like any good online service, Strava provides a set of API to access its huge dataset and create awesome websites and apps, growing the pleasure of being a “smart rider”. This is what Toolbox For Strava does: it connects to your riding data and provides additional reports and stats that are not offered on the original website.

For the moment, Toolbox For Strava contains the following features:
- Strava KOM Profiler: this tool analyses your KOM and QOM on Strava, offering an enhanced report with some stats and insights that aren’t available on the original website. At the end, it shows you a famous rider matching with your best results.
- Strava All-Time Report: this tool offers enhanced stats on your all-time riding data from Strava and prints a report that is thought to be shared with your friends on Twitter and Facebook.
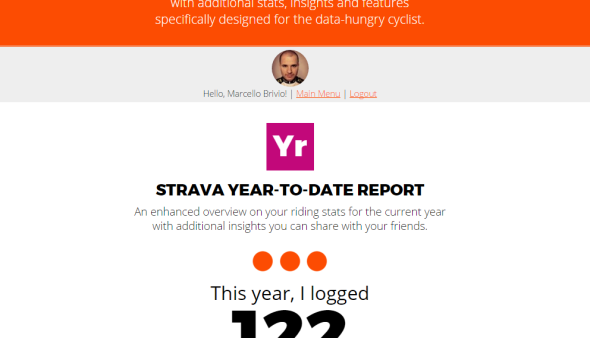
- Strava Year-To-Date Report: basically the same of the above, but focusing on the current year only.
- Strava Unfollower: a most-wanted feature of other major social networks like Twitter, Facebook or Instagram is knowing who of your followers is not following back… Well, now you have such a tool for Strava, too!
- Strava FanCounter: very similar to the Unfollower, this tool does the inverse analysis telling you which of your followers are real “fans” (they are following you without asking you to follow them back).
I received a lot of positive feedback about this project, so I’m working on new tools and features to be added very soon. Stay tuned!
DISCOVER Toolbox For Strava!
Share:
Facebook,
Twitter,
LinkedIn
· Tags: api, development, freebies, strava
July 5th, 2015

In these weeks you are probably hearing and reading about smartwatches almost everywhere and you probably know why. Well, even if I am a fan of that Cupertino-based tech company, I won’t talk about the Apple Watch in this post.
In fact, recently I succumbed to my nerd side and during an impulsive online shopping session I found myself buying a Pebble watch… So impulsive that I thought I had bought the new, cool and colorful Pebble Time, but after the order was closed I realised that my money had been spent for the cheaper legacy black and white version…
Not so bad, afterall: with my black Pebble it’s been love at first sight: the battery lasts 7 days (I can confirm) and it supports both iOS and Android phones as companion devices. Like most smartwatches, it connects to the phone via BlueTooth LE in order to display notifications, email, phone calls, etc. And it also looks super-nerdy!
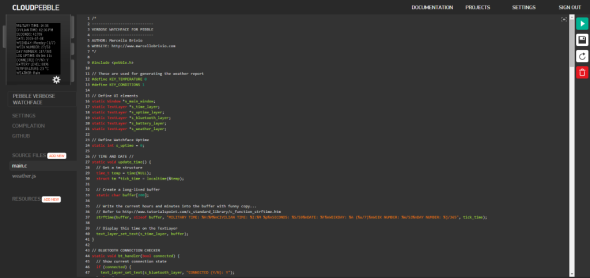
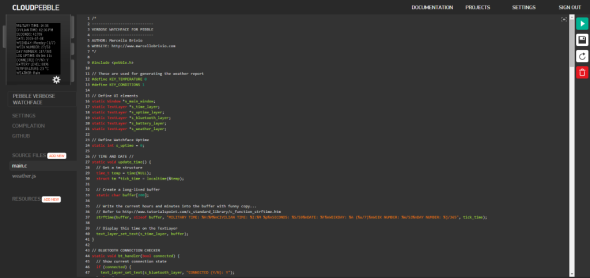
The most interesting thing about the watch is the availability of a well documented SDK supporting C and JavaScript languages, with a well-done online IDE called “CloudPebble” offering a super-easy programming environment with built-in emulator. In fact, it’s possible to create Apps and Watchfaces to be installed on the Pebble: the main difference between the two is that a Watchface is a kind of “home screen” of the watch and can access to any of its features (except using the buttons), while an App can be launched from the Pebble menu and can use the 3 buttons on the right for a basic user interaction.

A screenshot of CloudPebble online IDE
Of course I was into Cloudpebble a minute after having turned on the watch…
My first project is the Verbose Watchface, offering in a single 144×168 pixel Pebble window a bunch of data, with a terminal-inspired look & feel (no graphics or cool typography this time!).

Pebble Verbose Watchface in action
My Pebble Verbose Watchface displays all the following informations:
- 24 hours clock (“military time”)
- 12 hours clock (“civilian time”)
- Seconds
- Date (yyyy-mm-dd format)
- Weekday
- Yearly week number (e.g., week number 27 of 53)
- Yearly day number (e.g, day number 187 of 365)
- Watchface uptime (tip: by refreshing the watchface you can use this feature to start a simple time counter)
- BlueTooth connection status (this tells you if your iOS/Android phone is connected to the Pebble or not)
- Pebble battery level %
- Temperature and conditions for your location (data from openweathermap.org) updated every 30 minutes.
Download from Pebble AppStore
Note: The full app code (C + JS) is opensourced and available on GitHub.
Share:
Facebook,
Twitter,
LinkedIn
· Tags: development, freebies, pebble