July 19th, 2015
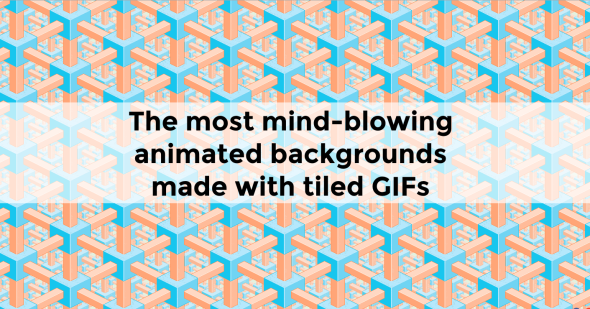
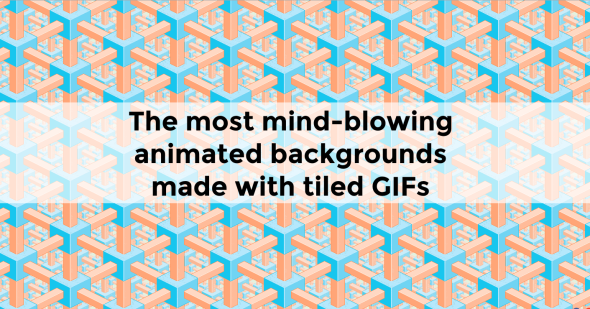
I had some fun putting together this little gallery of mind-blowing backgrounds created with some of the best animated GIFs I’ve found on the Web.

As you may know, after their golden age at the end of the ’90s, animated GIFs are still super-popular thanks to lots of dedicated blogs on Tumblr (of course my favorite one is thecodinglove.com).
But you need perfectly cropped and smoothly looped GIFs to create the animations you will see in this gallery: my total respect goes to the GIF-masters that produced such amazing images! I will update the gallery as soon as I will find other remarkable GIFs.
ENJOY THE GALLERY!
Share:
Facebook,
Twitter,
LinkedIn
· Tags: design, fun, gif
July 5th, 2015

In these weeks you are probably hearing and reading about smartwatches almost everywhere and you probably know why. Well, even if I am a fan of that Cupertino-based tech company, I won’t talk about the Apple Watch in this post.
In fact, recently I succumbed to my nerd side and during an impulsive online shopping session I found myself buying a Pebble watch… So impulsive that I thought I had bought the new, cool and colorful Pebble Time, but after the order was closed I realised that my money had been spent for the cheaper legacy black and white version…
Not so bad, afterall: with my black Pebble it’s been love at first sight: the battery lasts 7 days (I can confirm) and it supports both iOS and Android phones as companion devices. Like most smartwatches, it connects to the phone via BlueTooth LE in order to display notifications, email, phone calls, etc. And it also looks super-nerdy!
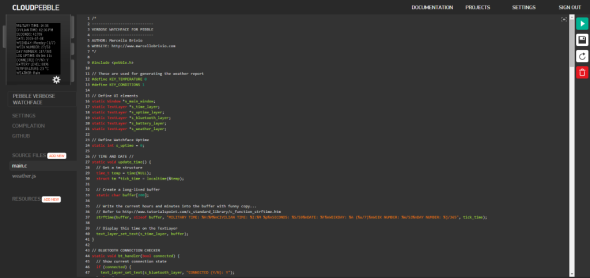
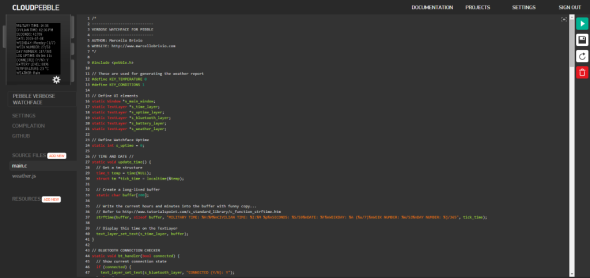
The most interesting thing about the watch is the availability of a well documented SDK supporting C and JavaScript languages, with a well-done online IDE called “CloudPebble” offering a super-easy programming environment with built-in emulator. In fact, it’s possible to create Apps and Watchfaces to be installed on the Pebble: the main difference between the two is that a Watchface is a kind of “home screen” of the watch and can access to any of its features (except using the buttons), while an App can be launched from the Pebble menu and can use the 3 buttons on the right for a basic user interaction.

A screenshot of CloudPebble online IDE
Of course I was into Cloudpebble a minute after having turned on the watch…
My first project is the Verbose Watchface, offering in a single 144×168 pixel Pebble window a bunch of data, with a terminal-inspired look & feel (no graphics or cool typography this time!).

Pebble Verbose Watchface in action
My Pebble Verbose Watchface displays all the following informations:
- 24 hours clock (“military time”)
- 12 hours clock (“civilian time”)
- Seconds
- Date (yyyy-mm-dd format)
- Weekday
- Yearly week number (e.g., week number 27 of 53)
- Yearly day number (e.g, day number 187 of 365)
- Watchface uptime (tip: by refreshing the watchface you can use this feature to start a simple time counter)
- BlueTooth connection status (this tells you if your iOS/Android phone is connected to the Pebble or not)
- Pebble battery level %
- Temperature and conditions for your location (data from openweathermap.org) updated every 30 minutes.
Download from Pebble AppStore
Note: The full app code (C + JS) is opensourced and available on GitHub.
Share:
Facebook,
Twitter,
LinkedIn
· Tags: development, freebies, pebble